HTML学习总结
本文共 886 字,大约阅读时间需要 2 分钟。
HTML学习总结
HTML
HTML是超文本标记语言(HyperText Markup Language)的缩写,是为“网页创建和其它可在网页浏览器中看到的信息”设计的一种标记语言。
HTML 不是一门编程语言,而是一种用于定义内容结构的标记语言。HTML文档结构
HTML 使用"标记"(markup)来注明文本、图片和其他内容,以便于在浏览器中显示。HTML 标记包含一些规定的"元素"如 ,


HTML元素
html文档由HTML元素定义
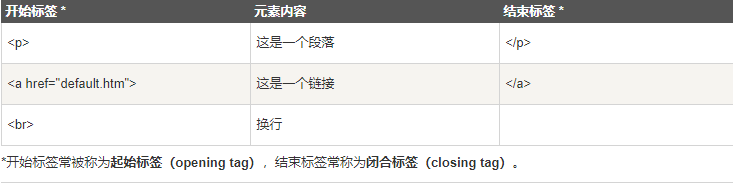
 HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 某些 HTML 元素具有空内容(empty content) 空元素在开始标签中进行关闭(以开始标签的结束而结束) 大多数 HTML 元素可拥有属性
HTML 元素以开始标签起始 HTML 元素以结束标签终止 元素的内容是开始标签与结束标签之间的内容 某些 HTML 元素具有空内容(empty content) 空元素在开始标签中进行关闭(以开始标签的结束而结束) 大多数 HTML 元素可拥有属性 超链接
没有超链接就没有万维网(World Wide Web)。基本上,我们可以把任何东西加上超链接,不过常用的是文本、图片等。
超链接语法
百度一下
说明:
href即为要跳转去的地址 URL(Uniform Resorce Locator)
target属性为_blank表示在新的页面打开超链接(默认是在当前页面打开即_self) 超链接标签包含的内容(当前为文字"百度一下")即为显示在页面上供用户点击的图片及文件路径img
在页面插入一张图片如下:
 说明:
说明: src属性为要显示图片文件的位置 URL,即图片文件的路径
alt属性当获取图片出现问题时显示的文字(占位符) 可为图片指定高宽度,但不建议(可能导致图片变形)
HTML作为web技术基础,相对比较简单,但是缺少css等其他工具的辅助,仅仅使用HTML的网页比较缺乏美感,仍需要继续学习
转载地址:http://qurgn.baihongyu.com/
你可能感兴趣的文章
几种常见Ruby on Rails内置方法介绍
查看>>
页面跳转实现方法总结
查看>>
Ruby on Rails注意事项讲解
查看>>
rails之常见的ruby内部变量
查看>>
ruby on Rails:动作视图纵览
查看>>
Ruby on Rails 控制器分组实现及命名规则
查看>>
rails 之自定义Helper模块
查看>>
ruby 数据类型
查看>>
render 与 redirect_to 的区别
查看>>
Rails中两种不同的表单处理方式
查看>>
Time Date时间转换和格式化输出
查看>>
windows网络命令大全
查看>>
Ruby初体验之搭建运行环境
查看>>
Rails 2.0 入门指导
查看>>
Ruby Gem命令详解
查看>>
rails 导出 excel
查看>>
rails 路由设置
查看>>
Ruby on Rails命令
查看>>
ruby的数组操作
查看>>
git 常用命令
查看>>